When I used to work at SFCC, we did a lot of building usage events. There were easily a dozen groups each week that use our building free of charge. We built the building for the community and we want them to use it!
The building is rather large and can be difficult to navigate if you have never visited the campus. With this in mind, we decided it would be helpful to create a way-finding kiosk that would help people quickly locate their event and destination.
I looked at some commercial turn-key options that included all of the hardware, content management systems and signage player apps, but the pricing was outside out our budget. So I began to look around for an alternative solution. One of the most intriguing services was DigitalSignage.com. While it looks like a fine service, in the end, the workflow just didn’t quite work for us.
So I decided to create a custom solution from the ground up. The elements required would be a large touchscreen LCD panel with a stand, a small computer and a custom Drupal website to display the content.
For the LCD, I found the GVision 46″ Touch Screen from ProVantage. It was the right size for the right price (about $1600) and it was plug-and-play simple to setup.
I called GVision looking for a recommendation for a computer to run our web-based digital signage system. They recommended the ASUS VivoPC-VM40B-02 Desktop. This is a Windows 8 PC with an Intel Celeron 1007U CPU, 4GB RAM, a 500 GB Hard Drive and included a wired keyboard and mouse. All for the low price of $250 from Amazon. A perfect solution since the digital signage player is only a basic website.
By the way, GVision had EXCELLENT customer service and I would highly recommend their products on that fact alone. I spoke with a human without having to go through any phone tree menus. The rep was extremely nice and gave me his direct phone number should I have further requests. He even emailed us some example HTML files they use to display content on the GVision LCDs at conventions they attend. That was above and beyond!
We bought a basic LCD stand from Displays2Go with wheels so we could easily move the kiosk if needed. To store the computer out of reach of curious fingers, I found this very basic locking steel box on Amazon. We painted it black using truck-bed paint.
Stop Touching the Touch Screen!
We quickly realized there are downsides to having a DIY kiosk running Windows 8 and a Chrome browser. Even though we were running Chrome in “kiosk mode”, curious little fingers would find ways to tap their way into “view source code” screens, other websites, and even the Microsoft Paint app.
One day I was walking through the lobby and I overheard a staffer asking a curious adolescent to “stop touching the touch screen.” That statement’s irony cracked me up! But I quickly realized I need to add some limitations to the system.
I was able to quickly prevent access to other websites by creating a firewall setting making the ONLY site a user can access is the Drupal site. For the other rogue apps people were accessing, I either deleted the app altogether or denied permission to access the apps.
Preventing access to the “Right Click” menu and the “View Source” feature took a bit of programming. I created a jQuery (JavaScript) function that captures the “Right Click” event (on the touch screen LCD this happens when you tap two fingers at the same time). The function then kills the event that would display the context menu (the “right click” menu) and instead shows a menu with a single option to reload the page.
I have yet to find a way to prevent users from doing the “swipe from the far right edge” that display the Windows 8 system menu, but fewer people know of this feature. Overall, we have had significantly fewer issues with finding random windows displayed since I made these updates.
 The Drupal Kiosk Website
The Drupal Kiosk Website
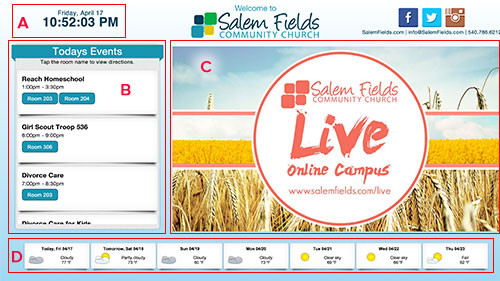
The photo to the right shows the basic features of the site including:
(A) Today’s date and time.
(B) A list of “Today’s Events” with pop-up wayfinding maps.
(C) A basic ad loop.
(D) A seven day weather forecast.
The main focus of the kiosk is the list of “Today’s Events”. This is driven by a list of events an SFCC staffer maintains in the Drupal site’s admin section.
For the Drupal coders interested, I created an “Events” content type with all of the required fields along with a custom View that displays only the events happening “today”. The buttons with the room names are each bound to a matching image of a “You Are Here” map of the building highlighting the quickest route to the room. Check out the video above to see this in action. The map automatically disappears after 20 seconds to prevent abandoned pop-ups remaining on the kiosk. Also, the entire kiosk display automatically refreshes on the screen at the top of every hour allowing most current information to be displayed.
Th ad loop is also a View driven by a custom content type. Specific ads can have optional expiration dates so they will disappear after an event has happened. Also, the size of these graphics is 1280×720, the same size we use in the auditorium. I used this resolution so our communications team does not have to create another version of the ad.
Possible Future Features
Like any other project, as soon as I complete version 1, I am already thinking of ways to improve it. Some possible features I may be adding to the digital signage include:
- Having individual events disappear from the “Today’s Events” list once the event ends.
- Having a “more info” pop-up window for the individual ad loop graphics
- Adding a “Today’s Specials” graphic and pop-up for our cafe.
- Maybe having a pop-up window display when one of the social media icons is clicked. The pop-up would contain a feed for that specific social media account. A possible hazard here is having links in the feed that people could click on and get to other sites.




